개발/Node & Javascript
Clinic.js를 사용해보자
말고기
2021. 5. 1. 23:20
728x90
반응형
개요
- Clinic.js는 runtime을 분석하여 application의 문제점을 쉽게 찾아낼 수 있게 해주는 module이다.
1. 기존 debugging
1.1. --inspect 또는 --inspect-brk 옵션 사용
1. application 실행
- 아래의 명령을 통해서 application을 실행해준다. (source map file이 있는 경우 해당 option을 넣어주면 이슈 확인에 편리하다.)
node --inspect-brk --enable-source-maps main.js
2. chrome://inspect에 접근해서 inspect를 클릭한다.

3. CPU 또는 memory profile을 이용한다. ( 자세한 사용법은 공식 문서가 더 잘나와 있으므로 참고하는걸 추천한다. )
2. Clinic.js란?
- benchmark를 통해서 이슈를 확인할 때 어려움이 많은데, 이를 직관적으로 확인할 수 있게 도와주는 module이다.
- 몇가지 기능들을 이번에 소개하려고 한다.
2.1. 준비 작업
간단하게 clinic.js module만 설치해주면 준비가 바로 끝난다.
npm install -g clinic2.2. Doctor
- doctor 명령어의 경우에는 전반적인 application resource의 상태를 확인 할 때, 편리하다.
- 아래의 명령어를 통해서 쉽게 확인할 수 있다.
clinic doctor -- node main
# 실행후 몇가지 application 동작을 확인한 후 Ctrl + c를 누르면 자동으로 report가 생성이 된다.
2.3. Flame
clinic flame -- node main
해당 그래프는 다음과 같이 해석하면 된다.
- 길이 (CPU를 잡아먹는 시간이 얼마나 되는지)
- 온도 (event loop를 잡아먹는 시간이 가장 긴 부분)
- 해당 부분은 위의 길이와 유사한데, 실제로 CPU를 점유하고 있는 function 중에서 가장 많이 차지하는 부분을 표시해준다.
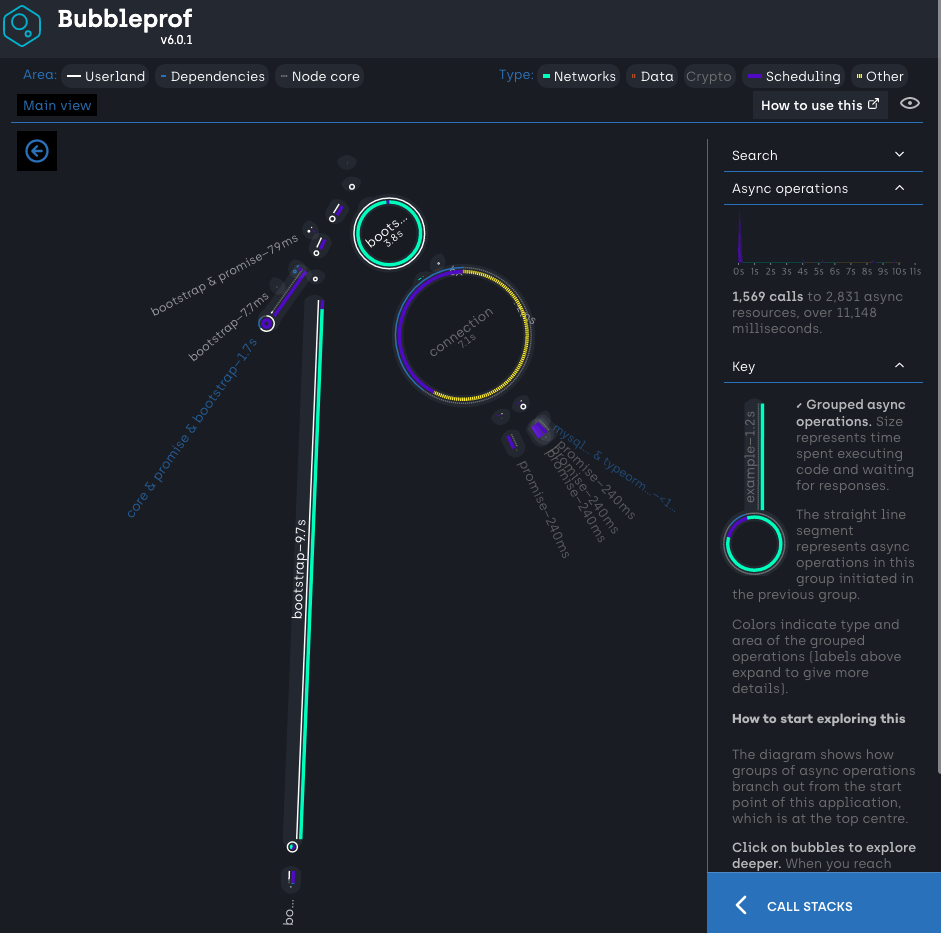
2.4. Bubble Proof
- network connection의 delay 등등을 볼 때 편리하다.
- 아래와 같은 명령어를 통해서 확인할 수 있다.
clinic bubbleproof -- node --enable-source-maps main
3. 결론
- 물론 APM의 도입을 통해서 application을 잘 모니터링 해야겠지만 미리 로컬에서 옵션들을 검증해볼 수 있다는 점이 큰 메리트인 것 같다.
- 직관적으로 볼 수 있어서 좋다고 생각했는데, 생각보다 관리되지 않고 있는 느낌이 있어서 추후에 사용할 때는 다시 확인이 필요할 것 같다.
4. 출처
728x90
반응형