2021. 10. 17. 21:44ㆍ개발/Node & Javascript
개요
Nest.js는 기본적으로 생성할 떄, 프로젝트 셋팅을 쉽게 해준다.
하지만 기능적인 확장을 거듭하다보면 프로젝트 자체를 분리하고 싶은 상황이 생길 수 있다.
이 떄 적용하는 옵션 중에 lerna나 또는 yarn workspace가 될 텐데, 한 번에 전환해도 좋겠지만 점진적으로 적용하고 싶을 때가 있다.
하지만 정리를 할 떄 가로막는 것은 폴더구조에 의해서 디펜던시가 강하게 엮여 있어서 분리가 어려운 상황이 있을 수 있다.
이 때 간접적으로 디펜던시를 분리할 수 있는 방법이 있는데, 이게 path alise를 쓸 수 있다.
테스트
디렉토리 구조
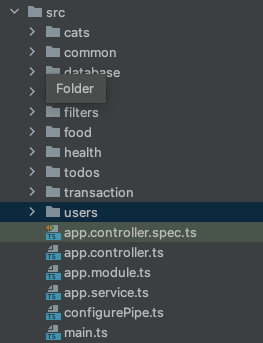
나는 다음과 같이 테스트 디렉토리를 구성을 했다.

나머지는 테스트하다 쓰던거니까 가볍게 무시하고, common이라는 directory가 눈에 들어올 것이다.
얘를 한 번 분리해보자.
setup
1. tsconfig.json에 path 지정
다음과 같이 compilerOptions에 path를 지정해준다.
{
"compilerOptions": {
....someOptions,
"paths": {
"@common/*": [
"src/common/*"
]
}
}
}2. build path 수정 (optional)
dev환경에서는 돌렸는데, 문제 없지만 실제로 build를 하면 path를 못찾는 경우가 생길 것이다.
이는 js file을 빌드하는 경우 path가 mapping이 되지 않고, build 되는 경우 발생 할 수 있다.
실제로 기본적으로 설정되어 있는 dist의 js 파일을 살펴보면 아직도 @common로 설정되어 있는 파일이 생성된 것을 볼 수 있다.
이는 compile에서 path를 적절히 변경해주지 못한 case인데, 크게 두가지 방식으로 살펴볼 수 있다.
2.1 tsc-alias 적용 (tsc를 사용해 build하는 경우)
- 해당 package는 compile 시점에 tsconfig의 path로 지정된 내용을 해당 경로로 매핑시켜 준다.
- 이를 통해서 node로 runtime engine을 사용하더라도, path를 쉽게 찾을 수 있다.
- 간단하게 build할 떄 해당 명령어를 넣으면 된다.
# add dev dependency
yarn add tsc-alis --dev
# add script
tsc && tsc-alias2.2 ts-node를 runtime으로 사용
- ts-node의 경우에는 자동으로 tsconfig.json의 내용을 인식할 수 있으므로 path를 런타임에서 적용할 수 있다.
- 이 때는 node => ts-node로 바꾸어서 실행시 runtime에서 수행 가능하다.
- 주의할 점은 해당 방식은 tsconfig에 있는 내용들을 runtime에서 찾는다는 점이다. 이 때 performance가 하락할 수 있다.
# before
node dist/main
# after
ts-node dist/main결론
- 우선 프로젝트에 설정된 내용에 따라 다르지만, 나는 node runetime 방식(2.1)으로 해결하려고 했다.
- 다양한 reference가 있지만 본인에 프로젝트에 알맞은 방식으로 해결할 수 있으면 좋겠다.
- 최근에 build에 포함된 nest build에서 내부적으로 path를 mapping시켜 주는 것 같은데, 만약 기존의 nest 버전을 사용하고 있다면 package.json에서 build 관련 command를 교체해주어도 될 것 같다.
'개발 > Node & Javascript' 카테고리의 다른 글
| Nest.js 탐험기 4 - microservice (grpc) 를 사용해보자 - 튜토리얼편 (2) | 2021.12.28 |
|---|---|
| Nest.js - moduleRef를 활용 해보자 (1) | 2021.11.05 |
| Clinic.js를 사용해보자 (2) | 2021.05.01 |
| Lerna, Yarn workspace를 사용해보자. (1) | 2021.04.11 |
| RxJS - 공부 환경 셋업 (1) | 2021.03.01 |